步骤一、安装VScode插件
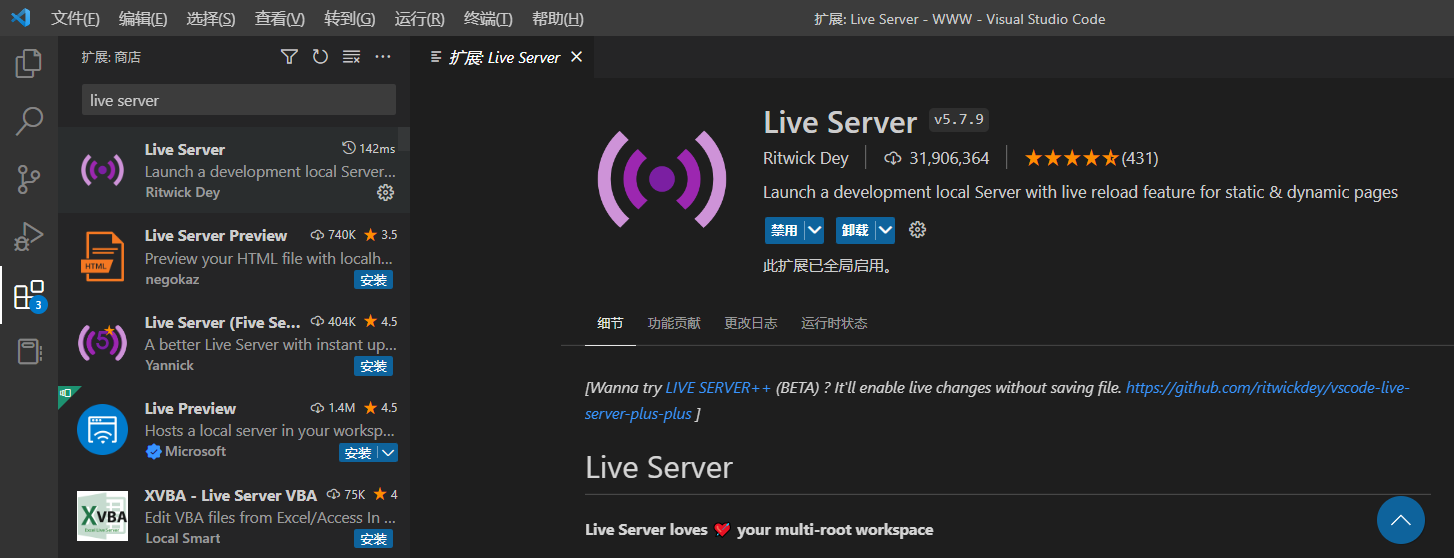
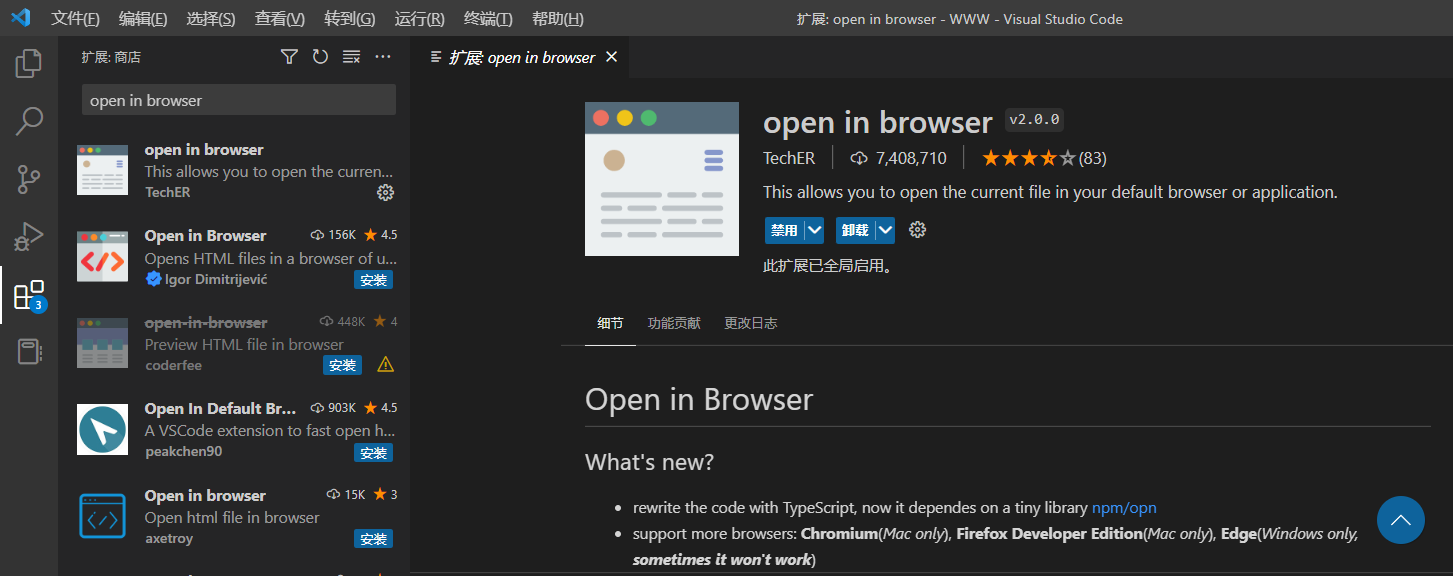
首先,下载拓展 live server和open in browser,live serve 可以直接打开默认浏览器,open in browser 分为打开默认和其它,但是live server相对快一些。


步骤 二: 新建 HTML 文件
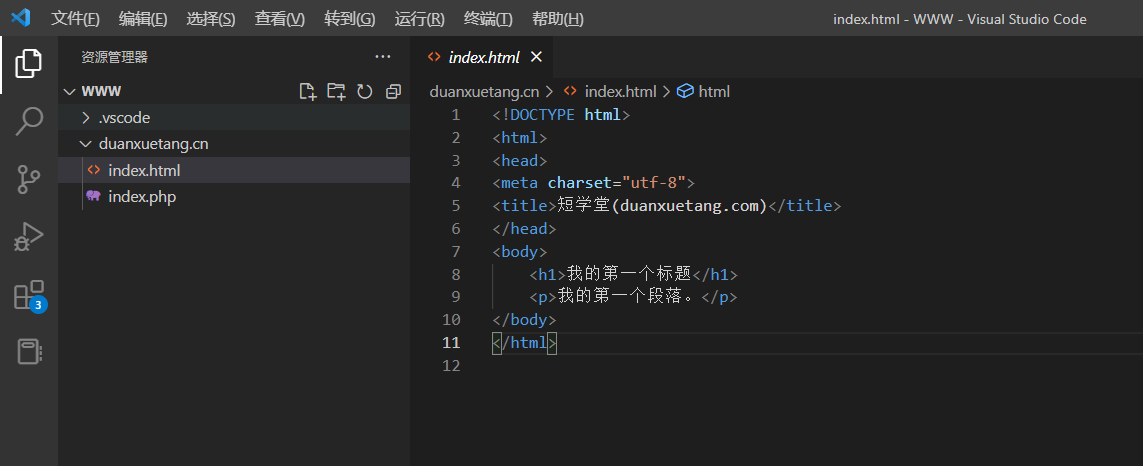
在 VS Code 安装完成后,选择” 文件(F)->新建文件(N) “,在新建或点击资源管理器里的新建图标创建文件后输入以下代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>短学堂(duanxuetang.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好,我建议统一用 .html。
在一个容易记忆的文件夹中保存这个文件,比如 duanxuetang

步骤 三: 运行HTML
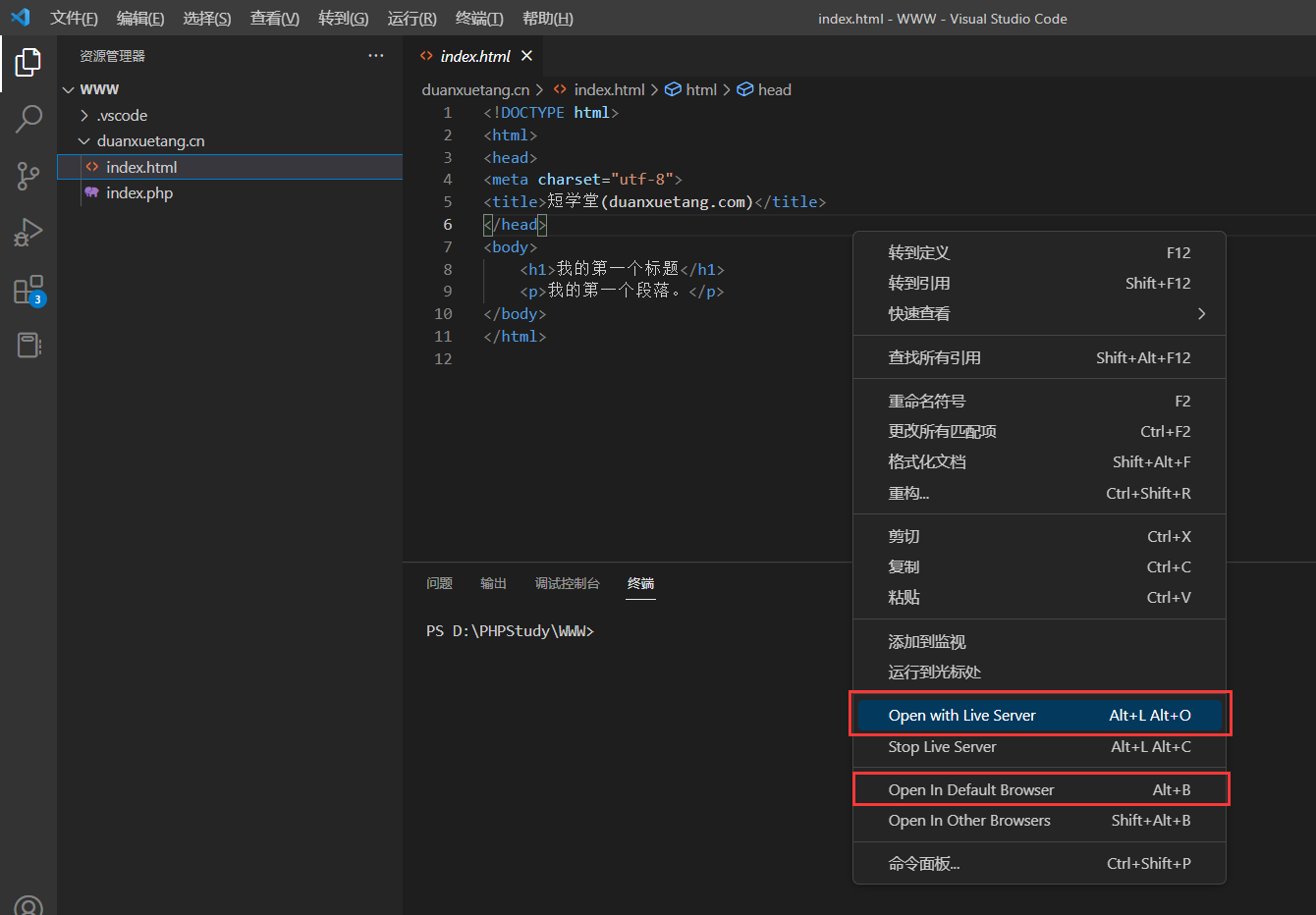
在文档编辑区域右键选择Open with Live Server或者Open In Default Browser打开。

运行显示结果类似如下: